Are you looking to set up an Ethereum webhook? If so, utilizing the best Web3 development tools is highly beneficial. Moralis’ enterprise-grade Web3 Streams API presents the quickest, most accessible way to create Ethereum webhooks for streaming on-chain data directly into the backend of all your projects!

By following along in this tutorial and completing the necessary prerequisites, you will learn to create Ethereum webhooks in two ways: via Moralis’ web UI (user interface) or programmatically with the Moralis JS SDK. If you want to jump straight into the tutorial, go to the “Ethereum Webhooks – How to Set Up a Webhook for Ethereum” section! You will also find an example of the code for setting up an Ethereum webhook programmatically below:
import Moralis from 'moralis';
import { EvmChain } from "@moralisweb3/common-evm-utils";
Moralis.start({
apiKey: 'YOUR_API_KEY',
});
const stream = {
chains: [EvmChain.ETHEREUM, EvmChain.POLYGON], // List of blockchains to monitor
description: "monitor Bobs wallet", // Your description
tag: "bob", // Give it a tag
includeNativeTxs: true, // select the events to monitor
webhookUrl: "https://YOUR_WEBHOOK_URL", // Webhook URL to receive events
}
const newStream = await Moralis.Streams.add(stream);
const { id } = newStream.toJSON(); // { id: 'YOUR_STREAM_ID', ...newStream }
// Now we attach Bobs address to the stream
const address = "0x68b3f12d6e8d85a8d3dbbc15bba9dc5103b888a4";
await Moralis.Streams.addAddress({ address, id });
Overview
Applications and other platforms can communicate in multiple different ways. However, the most effective and efficient way is through webhooks, which are essential for today’s digital intercommunications within Web2. What’s more, webhooks play an equally important role within the Web3 development space. Consequently, developers desperately need tools to efficiently set up webhooks to stream blockchain data into their apps’ backend in real time! As such, if you want to know more about this, read on to explore the most accessible way to set up webhooks for streaming on-chain data into your projects!
Since Ethereum is the most significant Web3 development platform, this guide focuses on webhooks aimed toward Ethereum. Consequently, if you follow along until the end, this article will teach you how to create your very own Ethereum webhooks using Moralis’ Web3 Streams API.

Furthermore, the Streams API is only one example of Moralis’ Web3 APIs making blockchain development more accessible. To learn more about Moralis’ capabilities, we recommend checking out the Auth API – a tool making Web3 authentication significantly easier. For example, check out our guide on how to add a sign in with RainbowKit!
Nevertheless, it does not matter if you want to add various authentication methods or set up Ethereum webhooks; if you want to access a more seamless Web3 developer experience, sign up with Moralis now!
What are Webhooks, and What are They Used For?
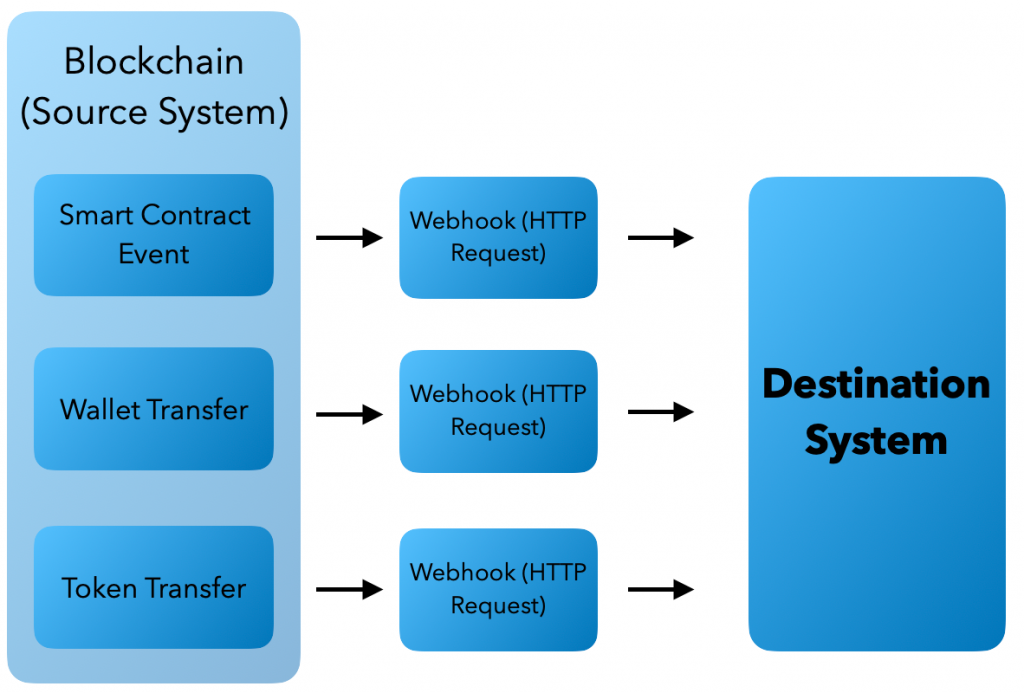
In today’s highly connected online space, systems need efficient ways to communicate, as they cannot operate optimally in isolation. This is where webhooks take the stage. Webhooks enable efficient and effective communication between two systems, allowing them to ”speak” with one another. In short, webhooks are HTTP requests triggered in a source system (sender) based on particular events, which are sent to a destination system (receiver).
Source systems can communicate with destination systems through these HTTP requests sent to a specific webhook URL. What’s more, along with a notification that a certain event has taken place, the source system generally includes additional information in the form of ”request payloads”.

As you can imagine, within Web2 and Web3 development practices, it is vital to monitor source systems based on given conditions. With this being such an essential task, this guide will teach you how to monitor and listen to real-time blockchain events by setting up webhooks for Ethereum!
However, before doing so, we will explore more about what webhooks entail in the context of Ethereum!
What is an Ethereum Webhook?
With a more profound understanding of traditional webhooks, this section delves deeper into what they mean in the context of Ethereum. As such, if you want to learn more about Ethereum webhooks, read on as we answer the question, ”what are Ethereum webhooks?”.

Just like conventional webhooks, Ethereum webhooks share the same purpose: enabling cross-system communication. However, things are slightly different since Web3 runs on a blockchain-based infrastructure through smart contracts. As such, Web3 developers use Ethereum webhooks to listen to blockchain events and receive request payloads in real-time. This includes everything from straightforward transactions to more complex smart contracts emitting events.
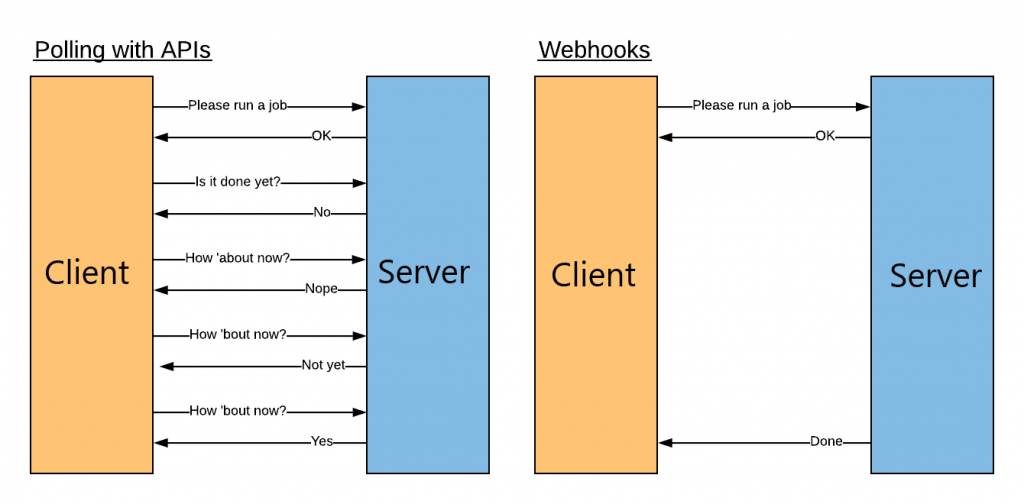
Moreover, much like conventional webhooks, you can utilize Ethereum webhooks to avoid the redundant tasks of continuously polling databases and checking if the state of a blockchain has been updated. Accordingly, it is possible to set up an Ethereum webhook to autonomously receive request payloads regarding events that interest you.

As such, if you set up Ethereum webhooks, the Ethereum blockchain (source system) pushes data to your webhook URL based on smart contract events specified by you. What’s more, the destination system can, in turn, send out a callback message containing HTTP status codes. This informs the source system that the requested data was successfully delivered.
Ethereum Webhook Example
Now, to make the explanation above more straightforward, this section will briefly outline an Ethereum webhook example. Let’s say you are using a crypto exchange to trade assets on-chain. When trading, you receive and send assets. However, to receive assets to your crypto wallet, you do not always have to be actively trading.

In this instance, it is beneficial for the exchange to have the ability to send notifications regarding your new assets. Furthermore, to automate this process, the exchange can monitor your Web3 wallet to receive webhooks whenever a transaction occurs. In this scenario, the blockchain is the source system, and the exchange you use is the destination system.
Nevertheless, since Ethereum webhooks present the most effective and efficient way of monitoring on-chain events in real-time, it is quite evident that knowing how to use webhooks is highly beneficial. As such, if you want to learn how to set up a webhook for Ethereum, follow along in the next section. By doing so, you’ll see how to create webhooks with similar functionality as in the example above!
Ethereum Webhooks – How to Set Up a Webhook for Ethereum
Now that you have a deeper understanding of Ethereum webhooks, it is time to jump straight into the central part of the article and show you how to build them using Moralis’ Streams API!

With Moralis, you have the ability to set up your first streams to receive Ethereum webhooks on all networks and layer-2 solutions in one of two ways:
- Using Moralis’ Admin Panel – Your first option is to build streams with Moralis’ web UI (user interface).
- Programmatically – The other alternative is to create streams programmatically using Moralis’ API or SDK.
Either of the options above works great for setting up streams to receive Ethereum webhooks. What’s more, using either alternative is relatively easy. However, to make this guide as straightforward as possible, the article provides a comprehensive walkthrough for both! Furthermore, to illustrate the accessibility of Moralis’ Streams API, you will learn to set up an Ethereum webhook to stream on-chain data regarding a Web3 wallet. Specifically, you will learn to use Ethereum webhooks to monitor incoming and outgoing transactions based on a specified wallet address.
Nevertheless, let’s kick things off by looking closely at how you can set up an Ethereum webhook via Moralis’ UI!
Through Moralis’ Admin Panel
This section will show you how to use Moralis’ web UI to set up a stream to receive on-chain data via Ethereum webhooks. More specifically, we’ll show you how to monitor USDC transactions in real time. To follow along, you need a Moralis account. As such, if you have not done so already, sign up with Moralis immediately!
Once you have an account, you can set up a stream to get Ethereum webhooks by following the steps below:
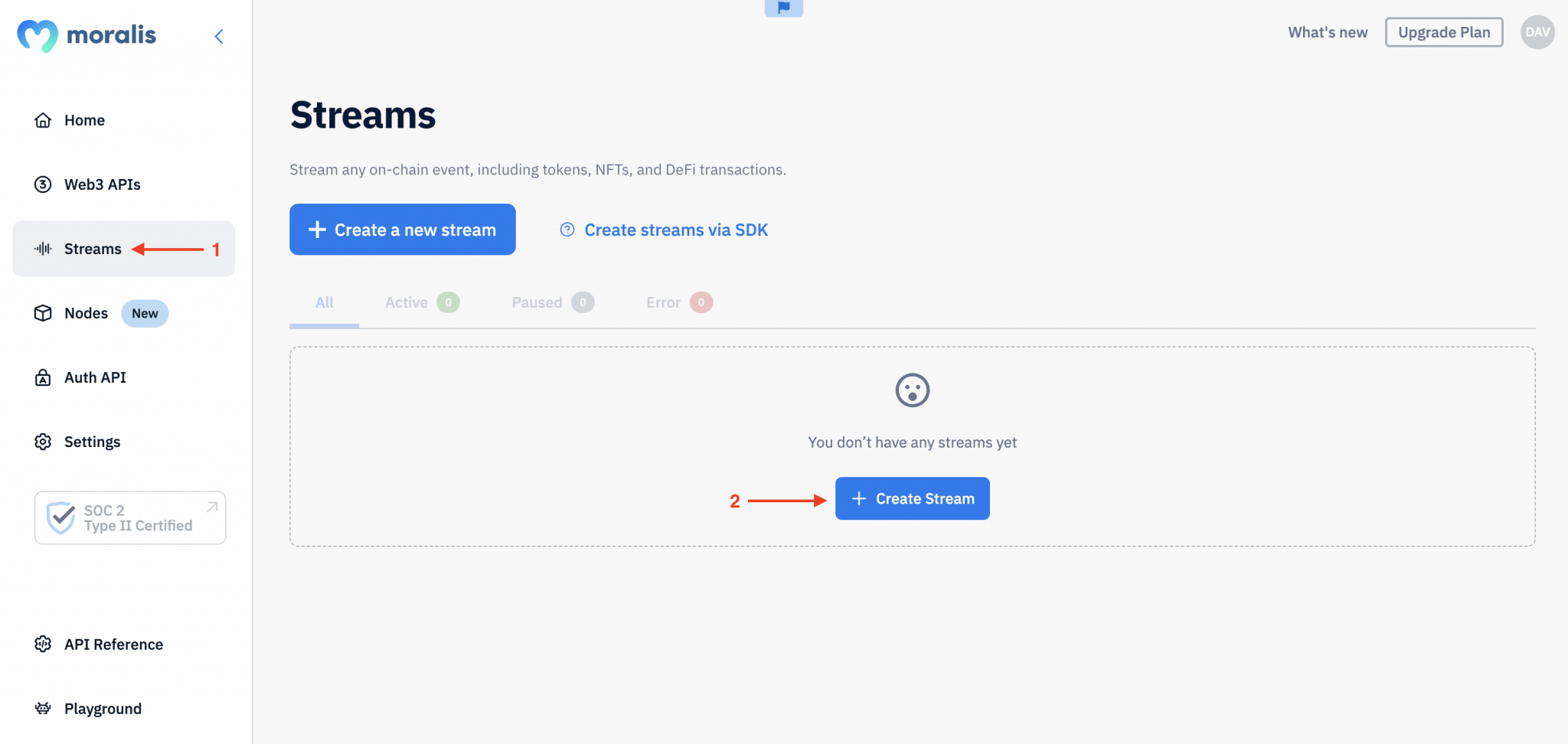
- Step 1: Visit the following website: “https://admin.moralis.io/streams” and click the “+ Create Stream” button:

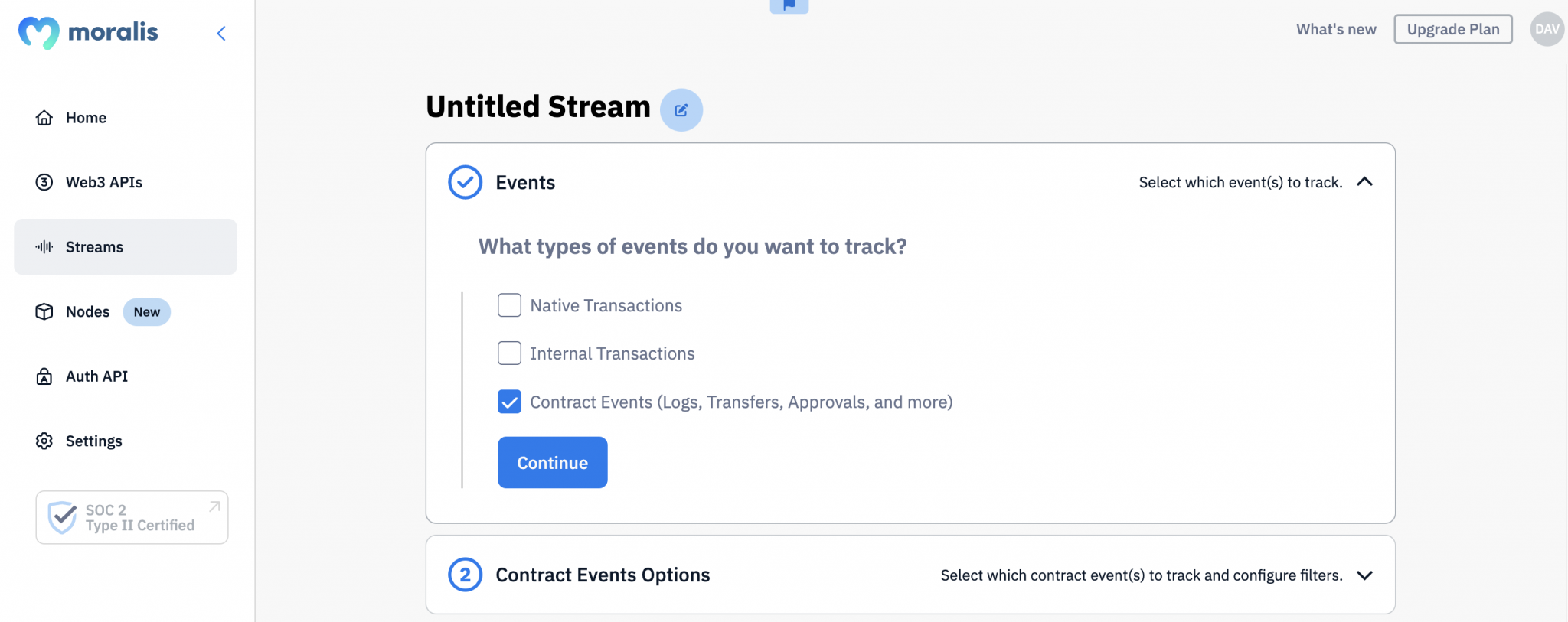
- Step 2: Add a name and select the type of events you want to track. In our case, we’ll choose “Contract Events”:

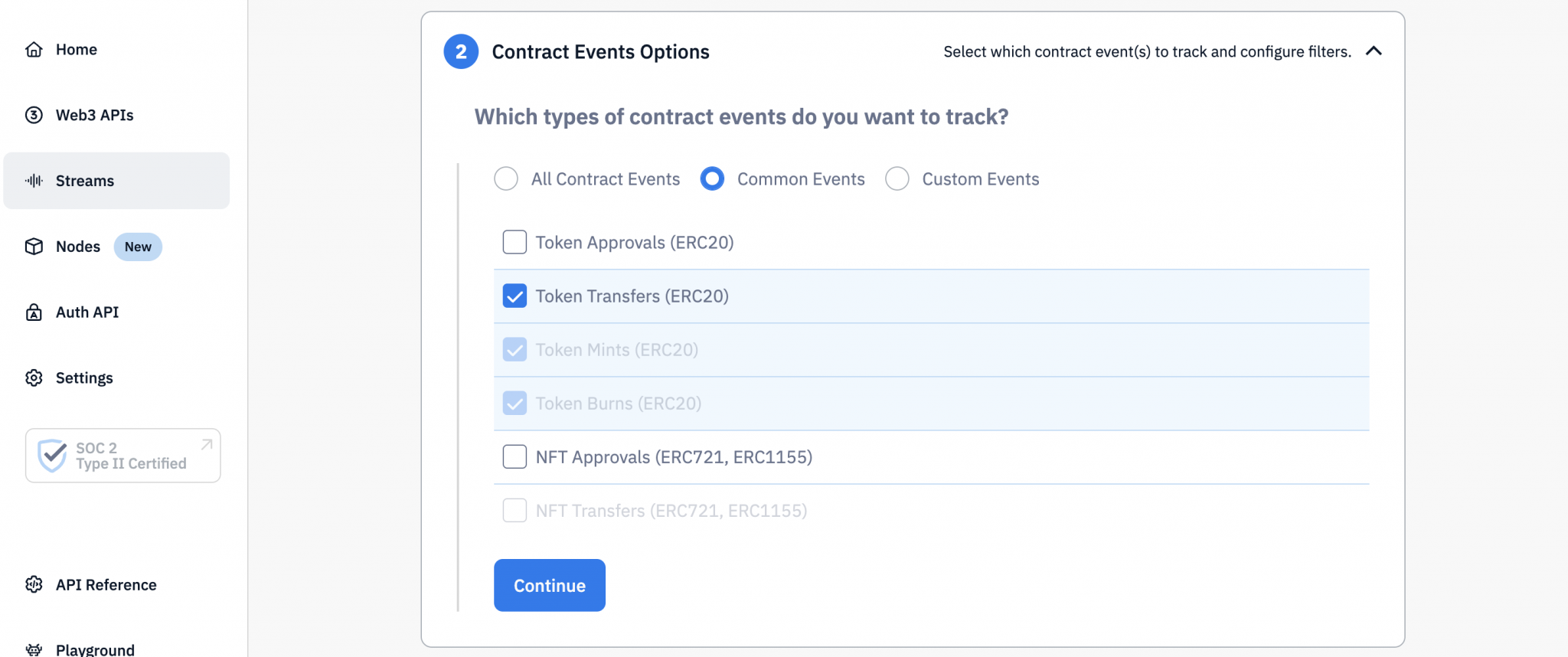
- Step 3: Specify the events you wish to monitor. For today’s tutorial, we’ll select “Common Events” followed by “Token Transfers”:

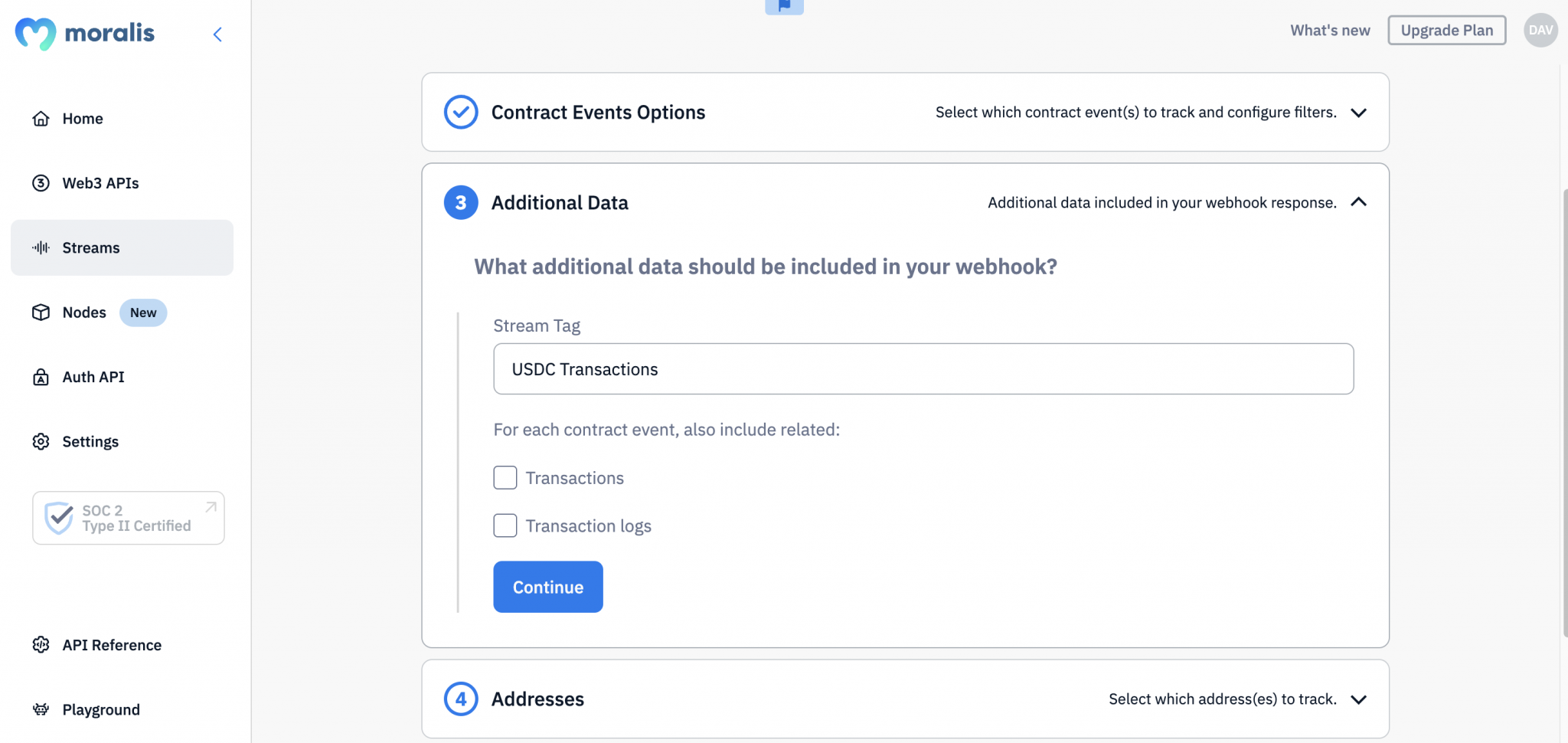
- Step 4: Add a tag and select other information you want to be included in the responses:

- Step 5: Input the address(es) you want to track. For today’s tutorial, we’ll just add the USDC contract:

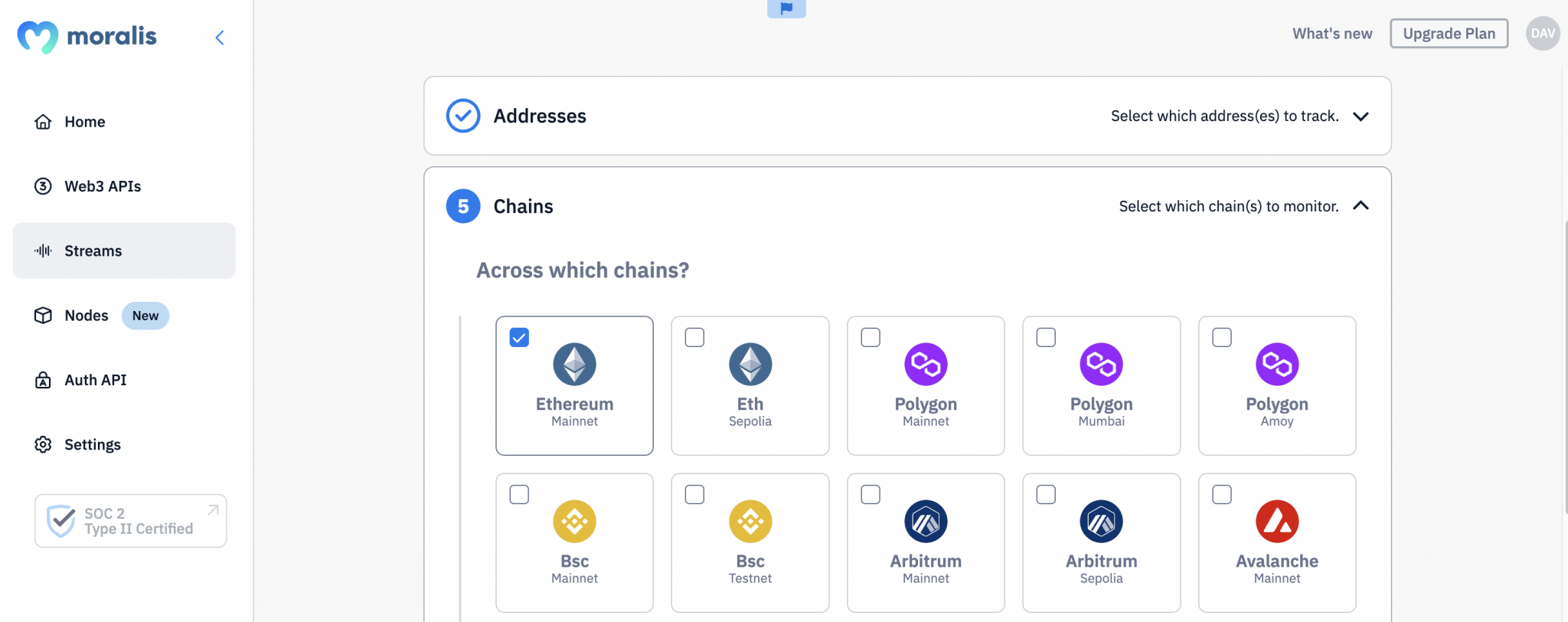
- Step 6: Select the chain(s) you want to track. Since we want information from the Ethereum chain, we’ll simply choose this network:

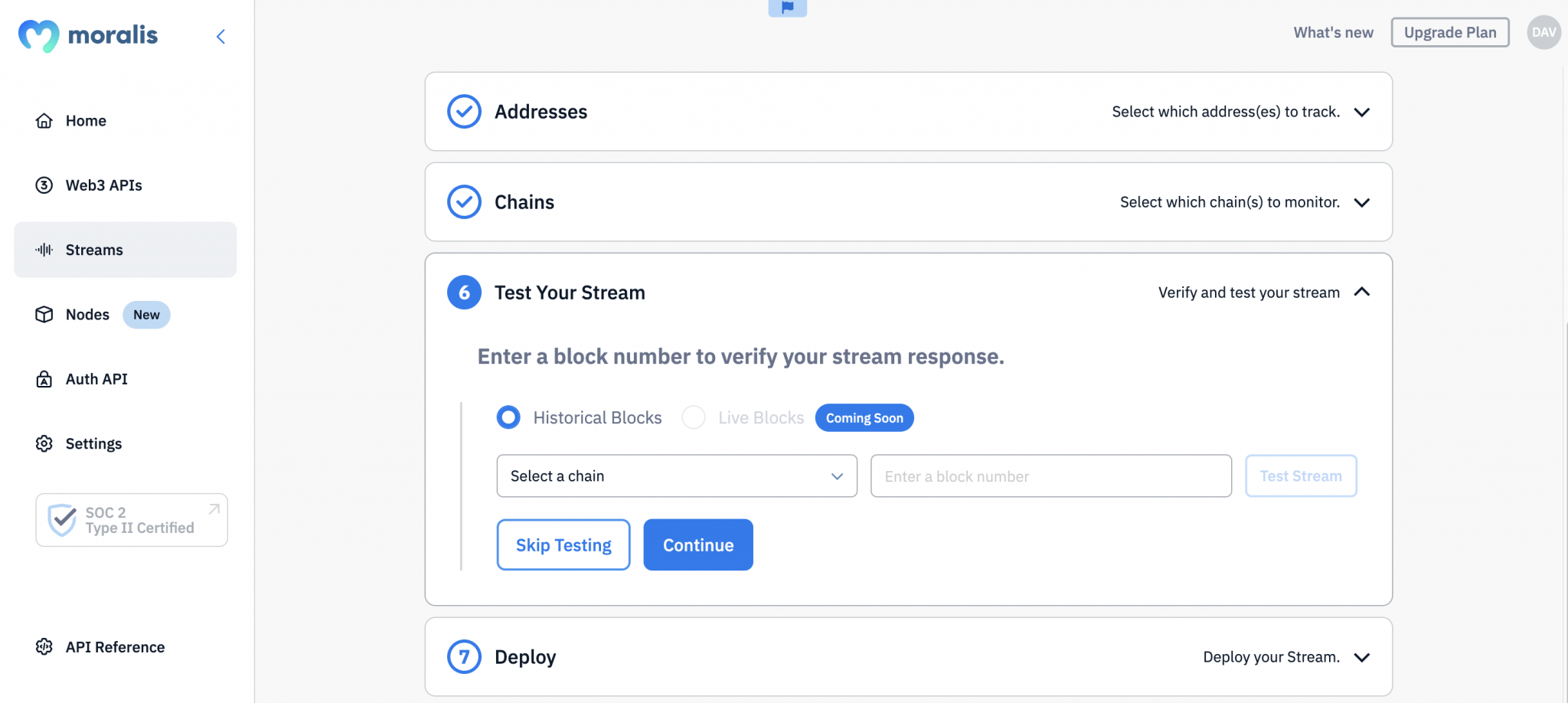
- Step 7: Test the stream (optional):

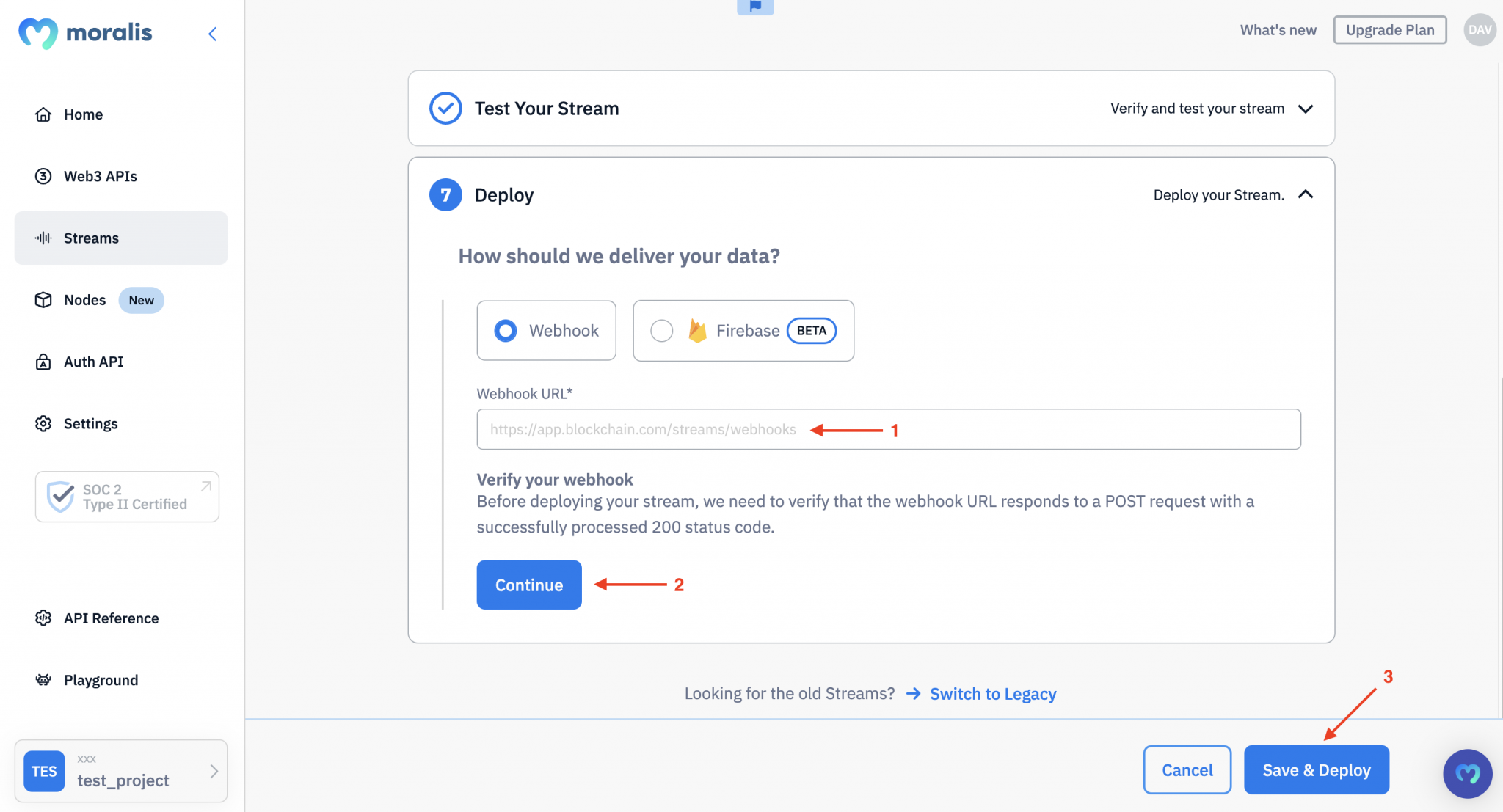
- Step 8: Add a webhook URL, click “Continue”, and hit “Save & Deploy”:

After deploying your stream, you’ll receive real-time updates whenever a USDC transfer occurs. Here’s what the response might look like:
//...
{
transactionHash: '0x1a3807aa7f7d1f4806245115d7b8a32ec105ce20f2b4a8ca31f9a305127c0201',
logIndex: '409',
contract: '0xa0b86991c6218b36c1d19d4a2e9eb0ce3606eb48',
triggered_by: [Array],
from: '0x47fbac3d17dcd481c3bb428adde4272b458cf724',
to: '0x8ad599c3a0ff1de082011efddc58f1908eb6e6d8',
value: '5187003613',
tokenName: 'USD Coin',
tokenSymbol: 'USDC',
tokenDecimals: '6',
valueWithDecimals: '5187.003613',
possibleSpam: false
},
/...
Congratulations! You now know how to set up a stream with Moralis’ UI. From here, you can follow the steps above to run streams for other contract and wallet events!
For a more in-depth explanation of the steps above, please consider watching the Moralis YouTube video below:
Programatically
This section will teach you how to set up Ethereum webhooks programmatically using Moralis’ JS SDK. To begin with, open your preferred IDE (integrated development environment) and create a new project folder containing a JavaScript file. Next up, make sure you have all Moralis dependencies installed. For example, if you are using NodeJS, you can do so by opening a new terminal and running ”npm install moralis”.
Once you are done setting up your JS project, you can continue by initializing Moralis’ SDK. To do so, add the following code snippet at the top of your JS file:
import Moralis from 'moralis';
import { EvmChain } from "@moralisweb3/common-evm-utils";
Moralis.start({
apiKey: 'YOUR_API_KEY',
});
If you inspect the code above, you’ll quickly notice that you need to add your Moralis API key. For this, you need a Moralis account. So, if you have not, create your Moralis account for free!
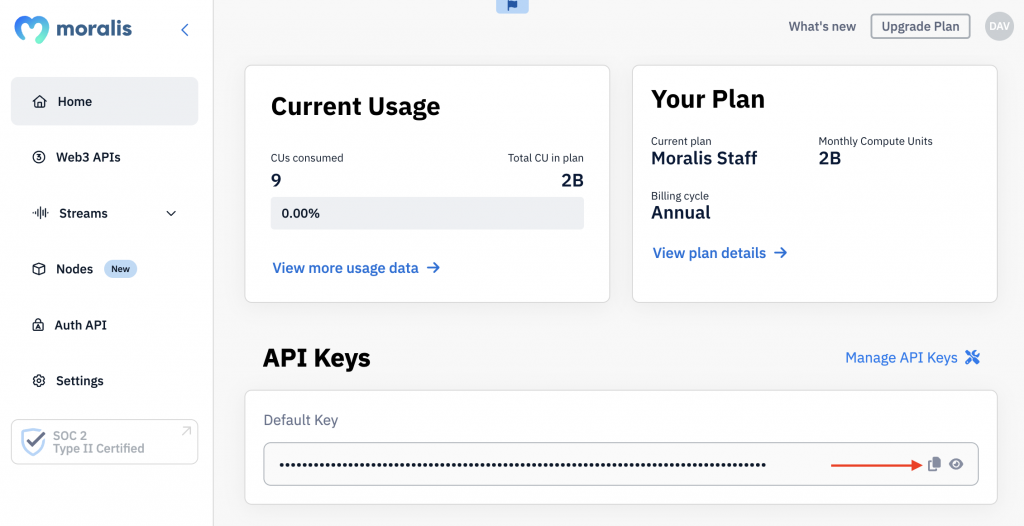
With an account at hand, you can find the key by logging in and navigating to the ”Home” tab. From there, copy the Web3 API key and replace ”YOUR_API_KEY” within your code to complete the initialization of Moralis:

Next up, you must create a new ”stream” object and specify a few properties. This includes the chain, a description, a tag, and your webhook URL. You will find an example of what it can look like below:
const stream = {
chains: [EvmChain.ETHEREUM, EvmChain.POLYGON], // List of blockchains to monitor
description: "monitor Bobs wallet", // Your description
tag: "bob", // Give it a tag
includeNativeTxs: true, // select the events to monitor
webhookUrl: "https://YOUR_WEBHOOK_URL", // Webhook URL to receive events,
}
Finally, create a new stream by calling the ”Moralis.Streams.add(stream)” function with the ”stream” object as a parameter, add an ”{ id }” object, and the wallet address you are looking to monitor:
const newStream = await Moralis.Streams.add(stream);
const { id } = newStream.toJSON(); // { id: 'YOUR_STREAM_ID', ...newStream }
// Now we attach Bobs address to the stream
const address = "0x68b3f12d6e8d85a8d3dbbc15bba9dc5103b888a4";
await Moralis.Streams.addAddress({ address, id });
Consequently, you should now have a JS file looking something like this:
import Moralis from 'moralis';
import { EvmChain } from "@moralisweb3/common-evm-utils";
Moralis.start({
apiKey: 'YOUR_API_KEY',
});
const stream = {
chains: [EvmChain.ETHEREUM, EvmChain.POLYGON], // List of blockchains to monitor
description: "monitor Bobs wallet", // Your description
tag: "bob", // give it a tag
includeNativeTxs: true, // select the events to monitor
webhookUrl: "https://YOUR_WEBHOOK_URL", // Webhook URL to receive events,
}
const newStream = await Moralis.Streams.add(stream);
const { id } = newStream.toJSON(); // { id: 'YOUR_STREAM_ID', ...newStream }
// Now we attach bobs address to the stream
const address = "0x68b3f12d6e8d85a8d3dbbc15bba9dc5103b888a4";
await Moralis.Streams.addAddress({ address, id });
That covers the code! All that remains is to run the program by inputting the following into the terminal and hitting enter:
node “FILE_NAME”
Mandatory Ethereum Test Webhook
If you have followed along this far, you can now create streams to receive Ethereum webhooks in two separate ways. However, it does not matter if you set up Ethereum webhooks via the Moralis web UI or programmatically; you will always receive a test webhook when launching a new stream.
Moreover, to make the stream operational, you must return status code 200, and you will find the test body below:
{
"abi": {},
"block": {
"hash": "",
"number": "",
"timestamp": ""
},
"txs": [],
"txsInternal": [],
"logs": [],
"chainId": "",
"tag": "",
"streamId": : "",
"confirmed": true,
"retries": 0,
"erc20Approvals": [],
"erc20Transfers": [],
"nftApprovals": [],
"nftTransfers": []
}
As soon as you return the status code, you should be good to go and have successfully set up a stream to receive Ethereum webhooks. So, when the address you monitor actually partakes in outgoing/incoming transactions, you will receive an Ethereum webhook with transaction details!
If you experienced any trouble during the tutorial, make sure to check out the Moralis Web3 Streams API’s official documentation. What’s more, you can join the Moralis Discord channel to receive excellent assistance from our community engineers anytime!

Ethereum Webhooks – Moralis’ Firebase Integration
If you have followed along this far, you know that Ethereum webhooks are essential for Web3 development as they enable you to listen to any on-chain events in real-time! What’s more, you also know how to stream blockchain data through Ethereum webhooks. However, even though you are now familiar with streams, you need a way to integrate the data into your backend. This is where Moralis’ Firebase Streams API integration comes into play!
With Moralis’ Firebase integration, you can start using Ethereum webhooks without the need to set up your own backend infrastructure. Instead, you can use Firebase, a platform taking care of most of the heavy lifting by supplying you with a complete hosting solution. Accordingly, with the Firebase integration, it becomes possible to easily stream on-chain data directly into your backend through Ethereum webhooks!
For more information about Moralis’ Firebase Streams API integration, we recommend watching the clip below from the Moralis YouTube channel. In this video, you are provided with a brief overview of Moralis’ Streams API and can follow along as one of our developers walks you through the process of listening to blockchain events:
Ethereum Webhooks – Summary
This article began by exploring the intricacies of webhooks. As such, you learned that they are HTTP requests triggered by an event that occurs in a source system and are then sent to a destination system. Furthermore, in combination with delving deeper into webhooks, you learned what they entail in the context of the Ethereum network. Like conventional webhooks, an Ethereum webhook is responsible for enabling cross-system communications within the Web3 space. Accordingly, you can use Ethereum webhooks to stream on-chain data into the backend of all your blockchain projects.
What’s more, the article also showed you how to create Ethereum webhooks with Moralis. Consequently, if you have followed along this far, you now know how to set up Ethereum webhooks in two ways:
- Via Moralis’ Web UI
- Programmatically
If you found the article helpful, please consider checking out more content here at Moralis’ Web3 blog. The blog produces fresh and relevant Web3 development content for both new and more experienced developers. For example, read up on Solana smart contract examples or how to build a blockchain Discord bot!
Additionally, if you want to become a more proficient blockchain developer, consider joining Moralis Academy. The academy offers great development courses, and if you are new to Web3, check out the following course: ”Ethereum 101”.
Nevertheless, if you have an interest in Web3 development, sign up with Moralis immediately. By creating an account, you can fully leverage the potential of blockchain technology in all future development endeavors!